HTML & CSS
HTML, CSS, and JavaScript
| HTML | CSS | JavaScript |
|---|---|---|
| Structure | Presentation | Interaction |
| 구조 | 표현 | 상호작용 |
Further Reading
HTML: HyperText Markup Language
Self-closing start tag
<!-- valid -->
<img src="image.png">
<img src="image.png"/>
<!-- invalid -->
<img src="image.png"></img>
- HTML 문법에서는
<img>같은 void element, 태그 내부에 내용이 들어가지 않는 요소들은 self-closing('/')이 있을 수 있으나 end tag는 없는 편이 올바르다. - XML 문법에서는 empty element에 self-closing이나 end tag가 반드시 있어야 한다.
References
<section> vs. <div>
<section>
- 웹 페이지의 큰 의미 단위가 되는 구역을 구분하는 데 사용된다.
- HTML5 표준과 함께 생긴 시맨틱 요소의 일부로 요소 이름 자체에 의미를 담고 있다.
<nav>,<article>,<aside>,<main>등 특수한 의미를 담고 있는 요소를 사용하지 않을 때 사용해야 한다.
<div>
- [
<div>: The Content Division element | MDN] - HTML5 이전에 구역(division)을 나타내기 위해 범용적으로 사용하던 요소이다.
- 모던 웹에서는 내용에 상관 없이 스타일을 적용하기 위해서만 사용하는 편이 좋다.
<pre>
<pre>: The Preformatted Text element | MDN- HTML에 작성한 내용 그대로, 미리 서식을 지정한 텍스트를 나타내는 요소.
- 보통 고정폭(monospace) 글꼴로 렌더링되고 요소 내 공백을 그대로 유지한다.
- ASCII 아트 등을 표현할 때 쓰일 수 있다.
Formatting Elements
<strong>
- 높은 중요도를 나타낼 때 사용한다.
- 보통 볼드체로 표시된다.
<b>는 의미가 딱히 없는 경우에만 사용된다.
<em>
- 텍스트의 강세를 표현할 때 사용한다.
- 보통 이탤릭체로 표시된다.
- 같은 이탤릭체로 표현되는
<i>는 일반 산문과 다른 문체를 가질 때에 사용한다.
<mark>
- 텍스트에 마킹, 하이라이트를 줄 때 사용한다.
- 보통 노란 배경색으로 표시된다. (형광펜 효과)
<sub>
- 아래 첨자를 표현할 때 사용한다.
<del>
- 삭제된 텍스트를 표현할 때 사용한다.
- 보통 취소선으로 나타난다.
<bdo>
<bdo>: The Bidirectional Text Override element | MDNdir속성이 방향을 정한다.ltr: 왼쪽에서 오른쪽rtl: 오른쪽에서 왼쪽
<a>의 target 속성
_self
링크가 현재 browsing context에 열린다. (기본값)
_blank
보통 링크가 새 탭에 열리지만 사용자 설정에 따라 새 창으로 열릴 수 있다.
_parent
링크가 부모 browsing context에 열린다. 부모 context가 없는 경우 _self와 같다.
_top
링크가 가장 위에 있는 browsing context에 열린다. 따로 해당 context가 없는 경우 _self와 같다.
References
id와 class
id: 고유(unique)한 영역을 표현할 때, 불필요한 경우 사용 지양class: 반복되는 영역을 유형별로 분류할 때, 스타일링을 위해 주로 사용
References
Further Reading
- W3Schools HTML Exercise
- Structuring the web with HTML - Learn web development | MDN
- HTML: HyperText Markup Language | MDN
CSS: Cascading Style Sheet
CSS Selectors
Type 셀렉터
p {}
전체 셀렉터
* {}
셀렉터 list
h1, p {}
ID 셀렉터
#home {}
Class 셀렉터
.board {}
Attribute 셀렉터
a[href] {}
후손 셀렉터
body p {}
자식 셀렉터
body > p {}
인접 형제 셀렉터
body + p {}
형제 셀렉터
body ~ p {}
가상 클래스
a:link {}
a:visited {}
a:hover {}
a:active {}
a:focus {}
:root {}
input:checked {}
input:enabled {}
input:disabled {}
input[type="text"]:valid {}
input[type="text"]:invalid {}
li:first-child {}
li:last-child {}
li:nth-child(2n) {}
li:nth-child(2n+1) {}
li:nth-last-child(2) {}
li:nth-last-child(2n + 1) {}
p:first-of-type {}
p:last-of-type {}
p:nth-of-type(2) {}
p:nth-last-of-type(1) {}
input:not([type="password"]) {}
p:not(:nth-of-type(2)) {}
적용 우선순위
- Inline
style !important- ID 셀렉터
- Class 셀렉터
- Type 셀렉터
- 전체 셀렉터
우선순위가 겹치는 경우 좀 더 구체적인 순, CSS 내에서 마지막으로 작성된 순으로 적용된다.
References
- Introducing the CSS Cascade - CSS: Cascading Style Sheets | MDN
- Specificity - CSS: Cascading Style Sheets | MDN
box-sizing
content-box
- CSS 기본 설정값으로
width,height속성이 padding, border, margin의 크기를 제외한 컨텐츠의 크기만을 의미하게 된다. - 컨텐츠를 padding, border와 상관 없이 정해진 위치에 표시하는 경우에 사용할 수 있다.
border-box
width,height속성이 컨텐츠의 크기와 함께 padding, border의 크기도 포함하게 된다.- 요소들의 레이아웃을 설정할 때 유용하다.
margin
margin속성에auto값을 사용하면 브라우저에서 적당한 margin을 골라준다.- 보통 요소를 가운데 정렬해준다.
position
position: static;
position: relative;
position: absolute;
position: fixed;
position: sticky;
- 요소가 문서에서 어떤 방식으로 배치될 지 설정한다.
- Flexbox와 같이 여러 item을 다루는 경우가 아닐 때 유용하다.
float
float: left;
float: right;
- 요소가 컨테이너의 왼쪽이나 오른쪽에 위치하게 하고 다른 텍스트나 인라인 요소가 이 요소를 감쌀 수 있게 한다.
페이지 레이아웃 리셋
- HTML 문서는 브라우저 마다 기본적인 스타일을 가지고 있다.
- 이런 기본 스타일이 전체적인 레이아웃을 설정할 때에는 방해가 될 수 있다.
- 방해가 되는 요소는 예를 들어 다음과 같다.
<body>요소의 기본 여백width,height속성이 여백을 포함하지 않음- 브라우저에 따라 다른 여백, 글꼴
- 이런 문제를 해결하기 위해 Normalize.css와 같은 라이브러리로 CSS 리셋을 할 수 있지만 모던 웹 환경에서는 기본 스타일 자체도 큰 문제가 없는 경우가 많아서 최소한의 리셋만 적용하는 것으로도 충분하다.
- 아래와 같은 코드를 CSS 앞부분에 추가하여 원하는 결과를 얻을 수 있다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
References
Flexbox
div {
display: flex;
}
- 위와 같이 적음으로써 부모 요소는 flex container가 되고 flexbox 관련 속성을 적용할 수 있다.
- 자식 요소들은 flex item이라고 부른다.

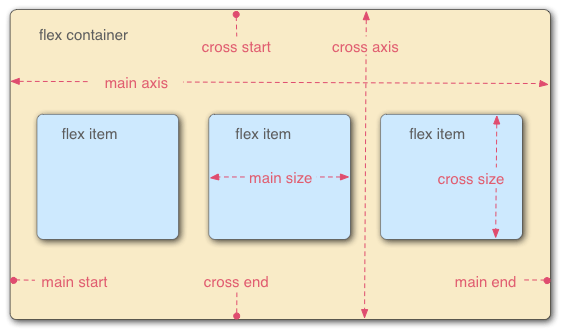
Flex container 속성들
justify-content
Main axis에 대해 flex item을 어떻게 정렬할 지 설정한다.align-items
Cross axis에 대해 flex item을 어떻게 정렬할 지 설정한다.flex-direction
Main axis의 방향을 설정한다.flex-wrap
Flex item의 줄바꿈을 설정한다.flex-flow
flex-direction과flex-wrap의 축약형이다.align-content
줄바꿈시 각 줄을 cross axis에 대해 어떻게 정렬할 지 설정한다.gap
Flex item들 사이의 간격을 설정한다.
Flex item 속성들
flex-grow
Flex item들이 늘어날 때 얼마나 늘어날 것인지 설정한다.
모든 flex item들의 grow값에 대한 비율에 따라 늘어나는 정도가 결정된다.flex-shrink
item들이 줄어들 때 얼마나 줄어들 것인지 설정한다.
모든 flex item들의 shrink값에 대한 비율에 따라 줄어드는 정도가 결정된다.flex-basis
Flex item의 기본 크기를 설정한다.
Main axis의 방향에 따라width나height속성을 덮어쓴다.
auto값을 가지는 경우 컨텐츠의 원래width나height를 따라간다.flex
flex-grow,flex-shrink,flex-basis의 축약형이다.order
Flex item의 순서를 설정한다.
Order 값에 따라 오름차순으로 flex item들이 정렬된다.align-self
부모의align-items속성을 덮어쓰고 자신을 cross axis에 대해 어떻게 정렬할 지 설정한다.
References
- Flexbox Froggy
- CSS Flexible Box Layout - CSS: Cascading Style Sheets | MDN
- Flexbox - Learn web development | MDN
Further Reading
- W3Schools CSS Exercise
- Learn to style HTML using CSS - Learn web development | MDN
- CSS: Cascading Style Sheets | MDN
웹 앱 화면 설계
와이어프레임 설계 및 목업 구현
와이어프레임
- 웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그린 것을 와이어프레임이라고 한다.
- 와이어로 설계된 모양이라는 의미로 단순한 선, 도형으로 웹 또는 앱의 인터페이스를 묘사한다.
- 단순하게 레이아웃을 보여주는 용도라서 전환 효과, 애니메이션, 유저 테스트와 같은 스타일링, UX와는 거리가 멀다.
- Figma, Miro, PowerPoint 등의 툴을 사용한다.
목업
- 실물 모형을 의미한다.
- 웹 앱의 경우 HTML과 CSS 등을 사용하여 동적인 부분을 제외하고 실제 제품의 모습, UI만 똑같게 만든 것을 목업이라고 한다.
HTML로 웹 앱 구조 잡기
- 큰 틀의 영역 나누기
- 각 영역을 적합한 요소로 표현하기
Semantic 요소 사용 고려 (e.g.<div>대신<article>사용)